アプリのUIを整える
機能はまだ作らずに、デザインだけ先に整えていく
共通のレイアウトは「app/views/layouts/application.html.erb」を編集する
viewportを設定する
headタグの中でviewportを設定する
(今回はスマホ表示のみ作成する)
<meta name="viewport" content="width=device-width, initial-scale=1.0">width=device-width: viewportの幅をデバイスの画面幅に合わせるinitial-scale=1.0: ページが初めて読み込まれたときのズームレベルを1(ズームなし)に設定する
画像を表示する
「app/assets/images」の中に保存できると、画像を表示できる
- コンソールで
$ open .を実行 - 作成中のアプリのfinderが開く
- app/assets/imagesを開く
- 画像を中に保存する
画像の保存後、VScodeにてimage_tagというrubyのメソッドを使う
例)app/assets/images/default-avatar.pngを表示させる
<%= image_tag 'default-avatar.png', class: 'header_avater dropbtn' %>application.scssのみ読み込む
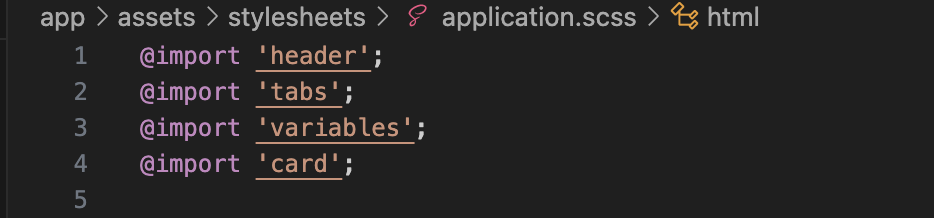
scssはいくつも用意するけれど、すべてapplication.scssに集約する

↓ application.html.erbで読み込むstylesheetは、「’application’」のみにするのがベーシック
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>基本的には通常のhtml&scssと特に変わりない
#DAY8