目次 閉じる
記事の「いいね」状態を取得する
前回、JavaScriptでgetリクエストが送れるようになった
実際、記事の「いいね」状態についてデータを取得していく
railsもJavaScriptも動いているときによく使う
view/articles/show.html.hamlを開いて、以下を書き加える
# 1行目
.article#article-show{data: {article_id: @article.id}}- 1番上の
.articleにわかりやすいid#article-showを付ける - 続けて
{data: {article_id: @article.id}}と書き加える
すると、検証ツールを開いたときにdata-article-id="2"の表示が出る

検証ツールで表示されていたdata-article-id="2"を取得したい
app/javascript/packs/application.jsonを開く
document.addEventListener('turbolinks:load', () => {
const dataset = $('#article-show').data()
axios.get(`/articles/${articleId}/like`)
.then((response) => {
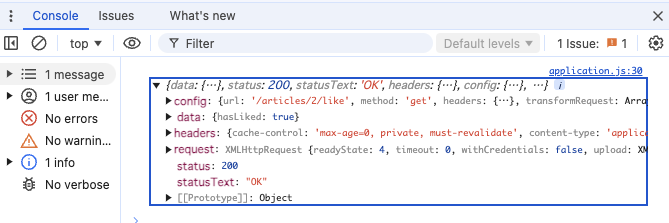
console.log(response)
})
})- jQueryで、
$('article-show').data()で取得した値を、const datasetする datasetにはarticleIdが入ってくるので、const articleIdする- getリクエストの送り先に
${articleId}を入れる - 記事の「いいね」状態が取得できる
axios.get(`/articles/${articleId}/like`)はシングルクォーテーション(’ ‘)じゃなくて、これ→「` `」
検証ツールのconsole部分を見てみると、レスポンスが返ってきている

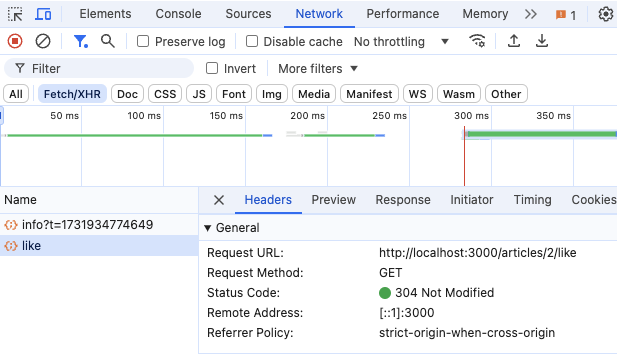
検証ツールのNetwork部分を見てみる
JavaScriptの処理を見たいときはFetch/XHRを見る
すると、「like」に対するgetリクエストの動作確認ができる

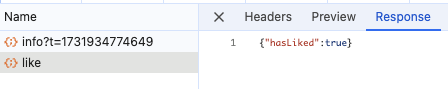
Responseを見ると、{"hasLiked":true}と返ってきている

#DAY6

