HTML要素を取得→加工→出力する
railsの勉強をしていたらJavaScriptが出てきて、勉強したけどすっかり忘れてしまっているので復習する
querySelector(“セレクタ”)を使ってhtml要素を取得する
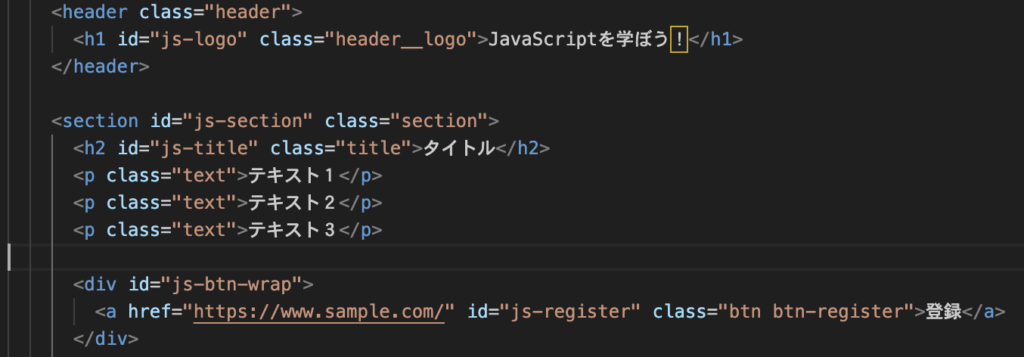
取得の復習、加工に使うのはこちらのindex.html

console.log(document.querySelector("#js-title").outerHTML);
// => <h2 id="js-title" class="title">タイトル</h2>getElementById()でも可
.textは3つあるが、一致する最初の要素を取得する
console.log(document.querySelector(".text").outerHTML);
// => <p class="text">テキスト1</p>.textの3つすべてを取得する
elementsに入れたあと、繰り返し処理で表示する
const elements = document.querySelectorAll(".text");
for (let element of elements) {
console.log(element.outerHTML);
}
// => <p class="text">テキスト1</p>
// => <p class="text">テキスト2</p>
// => <p class="text">テキスト3</p>getElementsByClassName()でも可
console.log(document.querySelector("h1").outerHTML);
// => <h1 id="js-logo" class="header__logo">JavaScriptを学ぼう!</h1>getElementsByTagName()でも可
()の中で「"https〜」と続くので、囲むときは”ダブルクオーテーション”ではなく、’シングルクォーテーション’で囲む
console.log(document.querySelector('[href="https://www.sample.com/"]').outerHTML);querySelector()は汎用性が高く使いやすい
取得したHTMLを加工する
id="js-title"の「タイトル」を「TITLE」に書き換える
document.querySelector("#js-title").innerText = "TITLE";タグそのものを追加する
id="js-btn-wrap"に、以下のログインボタンを追加する
// このログインボタンを追加する
// <a href="https://sample.jp/" class="btn">ログイン</a>追加していく手順は以下のとおり
//定数buttonの中にaタグを追加する
const button = document.createElement("a");
//aタグにインナーテキストを追加する
button.innerText = "ログイン";
//クラス属性を追加する
button.setAttribute("class", "btn");
button.setAttribute("href", "https://sample.jp/")
//定義したボタンを、どこに追加するか指定する
document.querySelector("#js-btn-wrap").appendChild(button);setAttribute(“追加したい属性の属性名”, “属性値”)で属性を追加する- 追加したい親要素
.appendChild(追加したい要素)
JavaScriptで操作する
マウスでボタンをクリックするのではなく、JavaScriptで操作をする
//<a href="https://www.sample.com/" id="js-register" class="btn btn-register">登録</a>
document.querySelector("#js-register").click();コードを実行すると、指定されたurlに画面遷移する
イベント監視
特定なイベントが起きたときにJavaScriptを実行する
ページが読み込まれたときに処理を実行する
window.onload = function () {
alert("読み込みが完了しました");
}クリックボタンがクリックされたときに処理を実行する
//こちらのボタンがクリックされたら処理を実行する
//<button id="js-btn" class="btn">クリック</button>
document.querySelector("#js-btn").addEventListener("click", function () {
alert("ボタンがクリックされました");
});- 要素を指定
document.querySelector("#js-btn") .addEventListener(“イベントの種類click“, 関数function () {処理});