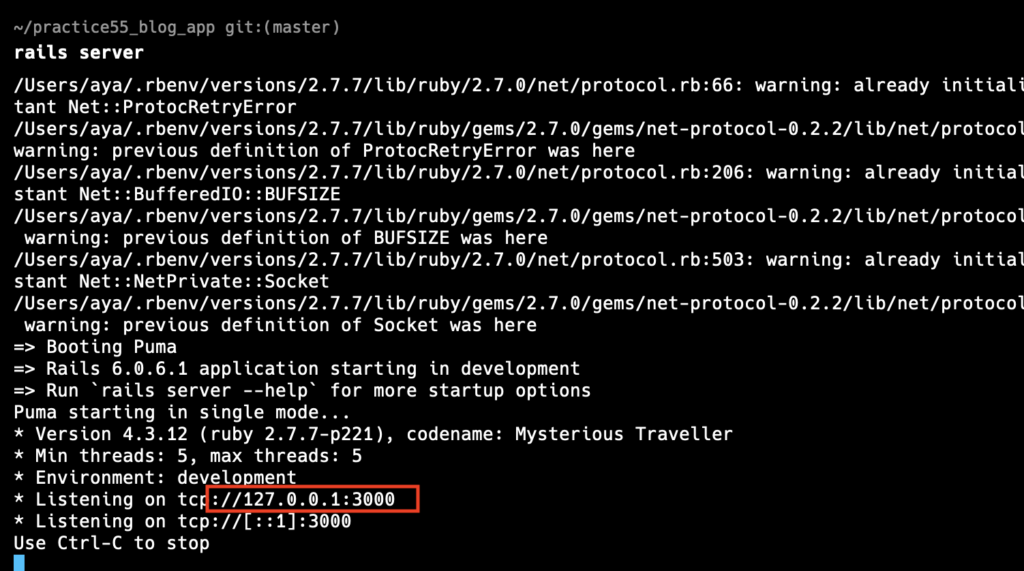
$ rails server
warpにて$ rails serverを実行する

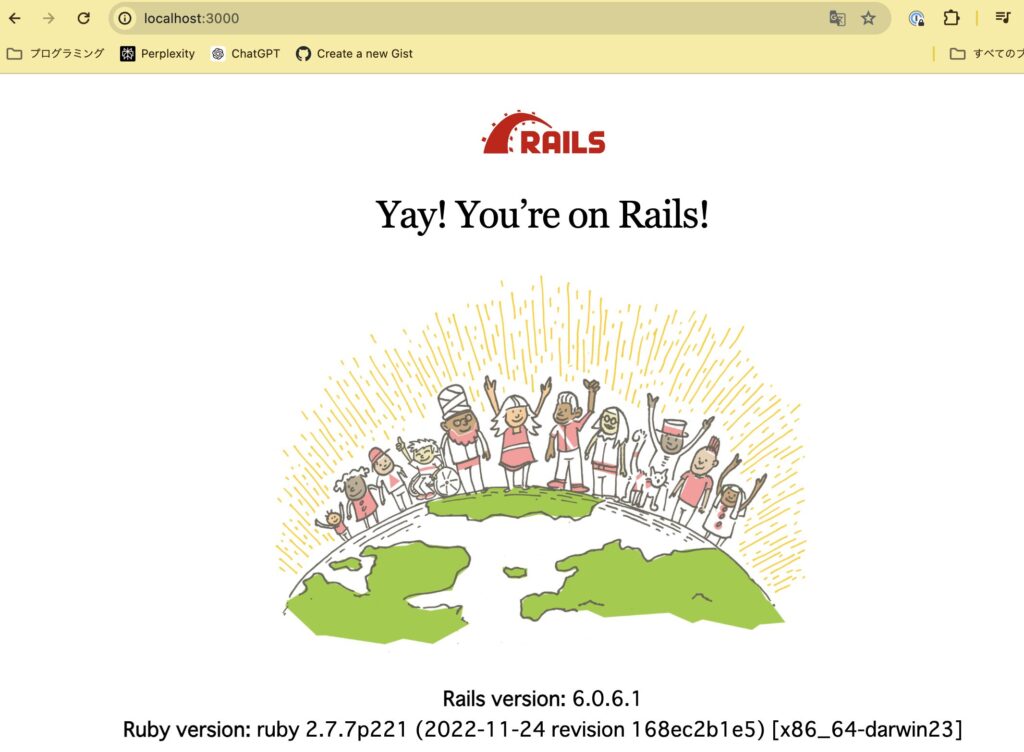
localhost:3000

↓サーバーを閉じるときはcontrol+cを実行する

再度立ち上げるときは同じように$ rails serverを実行する
省略して $ rails s でもok
VScodeでrubyをもっと使いやすく
いよいよVScodeでrailsを開発するぞと講義に沿って進めるも、なんかやりにくい・・
これまで「index.html」しか作ってこなかったけど、railsで開発するにあたり「index.html.erb」を作ることになる
すると、今までは「h1」+ tabで「<h1></h1>」と自動補完されていたのがされなくなった!
これがめちゃくちゃ不便である
- VSCodeの設定を開く(左下の歯車アイコンから)
- 検索バーに「emmet」と入力
- 「Emmet: Include Languages」という項目を探す
- 「Add Item(項目の追加)」をクリック
- keyにruby、valueにhtmlを入力する
これにより、ruby(erb)のファイルでもemmetがhtmlとして認識するので、補完機能が動作するようになる
emmetは機能するようになったけど、カラーコードが機能していない↓
<h1>HOME</h1>なんだかコードを書いている気分にならなくてちょっと楽しくないかも・・
「Ruby LSP」の拡張機能をインストール
<h1>HOME</h1>この拡張機能が良いのかはまだ判断できないけど、いったん読みやすくなったから良しとする
次の講義で「erb」を勧められたため、そちらもインストールしました
#DAY6