目次 閉じる
別の言語にも切り替えられるようにする
config/application.rbで、defaultの言語は日本語jaになっている
config.i18n.default_locale = :ja
localesの中にある「ja」のファイルを使う設定になっている
app/controllers/application_controller.rbにbefore_actionを定義する
class ApplicationController < ActionController::Base
before_action :set_locale
private
def set_locale
# 設定言語を変更する
end
end- すべてのcontrollerはapplication_controllerを継承しているのため
- すべてのactionの前(
before_action)に、set_localeが実行されることになる
パラメーターの取得方法には次のような種類がある
- /articles/1 =>
params[:id]
→ 「1」が取得できる - /articles?id=1 =>
params[:id]
→ 「1」が取得できる - /articles?user_status=now =>
params[:user_status]
→ 「now」の値がstringで取得できる
url(パラメーター)の末尾に「?~~」を追加して取得する場合、routes.rbで定義しなくても良い
private
def set_locale
I18n.locale = params[:locale] || I18n.default_locale
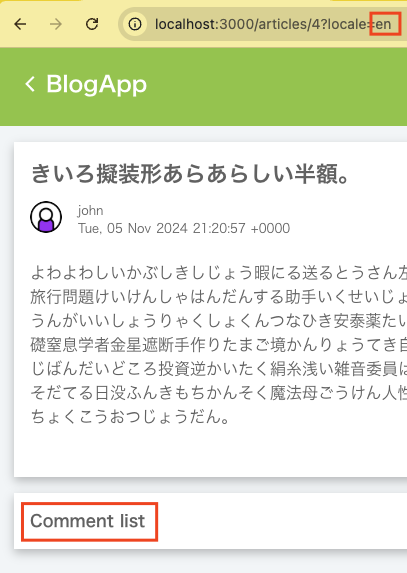
endurlの末尾をhttp://localhost:3000/?locale=enに変更してリロードしてみる

locale=enを取得し、英語表記になった

defaultだとja日本語表記になる
default_url_optionsは、絶対に実行されるようになっている
def default_url_options
{ locale: I18n.locale }
endbefore_actionで定義しなくても良いらしい
このメソッドを定義して、url「http://localhost:3000」を読み込む
→ 最初から「http://localhost:3000/?locale=ja」と表示されるようになる
サイト内にある、「コメント一覧」の文字を言語切り替えしてみる
ja:
articles:
comment_list: 'コメント一覧'
en:
articles:
comment_list: 'Comment list'
%h2 コメント一覧から、以下のように書き換える
.article
%h2= I18n.t('articles.comment_list')locales配下のarticlesから、言語(ja、en)の「comment_list」を取得できるようになる
これで、サイト内の表示が切り替わるようになる


I18nやymlを使って言語切替をすることは、どの開発言語でもスタンダードらしい
(記事の内容、コメント内容など、ユーザーが投稿したものはいったん置いておく)
言語切替ボタンを用意する
パラメーターを変更しないと言語の切り替えができない
→ 切り替えるボタンをフッターに追加する
app/views/layouts/_footer.html.hamlを作成する
urlを切り替えるだけなのでlink_toを使う
%footer.footer-container
- if I18n.locale == :en
= link_to '日本語', url_for(locale: :ja)
- else
= link_to 'English', url_for(locale: :en)url_forで、パラメーターだけ変更できる
- もし
I18n.localeがenだったら、「日本語」のボタンを表示する - それ以外なら、「English」のボタンを表示させる
app/views/layouts/application.html.hamlにてfooterを表示させる
= render 'layouts/footer'#DAY11


