目次 閉じる
jQueryを使ってみる
app/javascript/packs/application.jsを開く
import $ from 'jquery'node_modulesからjqueryを読み込んできて、使えるようになる
articleのタイトル(h1)をクリックしたら、「CLICKED」とアラートを表示したい
import $ from 'jquery'
document.addEventListener('DOMContentLoaded', () => {
$('.article_title').on('click', () => {
window.alert('CLICKED')
})
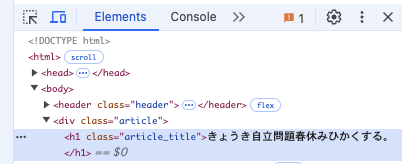
})①クラス名を検証で確認

②リロード後、タイトルをクリックするとアラートが表示された

↓ JavaScript忘れてしまったので復習
【debugger】デバックする
どこまで動いていて、どこに原因があるのか調べる(railsと考え方は同じ)
JavaScriptでデバックするには、debuggerを使う
debuggerは検証ツールを開いておかないと動かない
document.addEventListener('DOMContentLoaded', () => {
debugger
$('.article_title').on('click', () => {
window.alert('CLICKED')
})
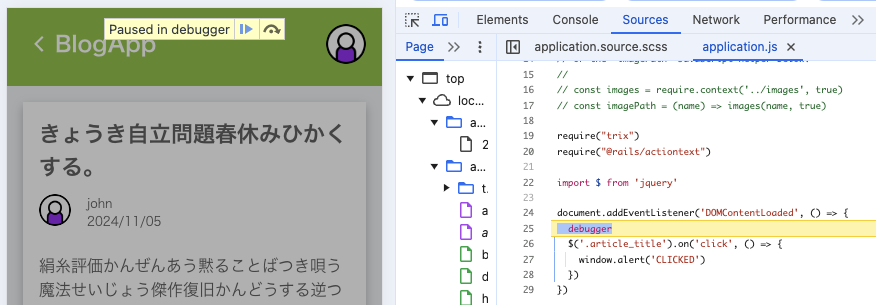
})リロードすると、debuggerのところで処理が止まる

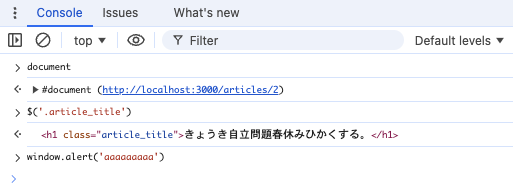
コードの処理が止まっているとき、検証ツールのConsole画面で変数の確認、jqueryの実行などができる

window.alertの表示とかもできる

document.addEventListener('DOMContentLoaded', () => {
console.log('aaaa')
$('.article_title').on('click', () => {
window.alert('CLICKED')
})
})console.log('aaaa')の実行結果が、messages部分で出力される

JavaScriptがエラーで動かないときはエラーメッセージが表示されているので、必ずここを確認する
Console画面が見当たらなかったらescを押すと出てくる
#DAY5


