Ajaxとは?
- JavaScriptを使ってサーバーにレスポンスを投げる
- レスポンスに基づきhtmlに変更を加える
例)snsで「いいね」すると、「いいね」のカウントはされるけど、画面のリロードはされていない
- 画面をロード(読み込み)することなく、データベースを更新する
- 画面をロード(読み込み)することなく、Web画面の表示を切り替える
JavaScriptの開発環境を整える
JavaScriptを使うので、開発環境を作っていく
| 用語 | 説明 |
|---|---|
| npm | JavaScriptのライブラリを管理するためのもの (Rubyにおけるgemのような存在) |
| yarm | npmに似ている Railsではyarnを使う |
yarnを使って、jqueryをインストールする
yarn add jquery
# 講義では'3.5.1'だったので、バージョン指定してインストール
yarn add 'jquery@3.5.1'インストールできると、VScodeに以下の変更がされる
- package.jsonにjqueryが追加されている
- yarn.lockにjqueryが追加されている(Gemfile.lockと同じ役割)
- node_modulesの配下にダウンロードされてきて、jqueryが使えるようになる

node_modulesは灰色になっている
gitignoreに含まれていて、Gitの管理から外されている
ライブラリから直接ダウンロードされて、yarn.lockでバージョンも管理されている
→ Gitで管理する必要がない
なにもかもGitで管理しようとすると容量も重くなるので推奨されない
JavaScriptを書いてみる
app/javascript/packs/application.jsを確認してみる
require("trix")
require("@rails/actiontext")↓trixとactiontextはテキストエディターの導入で使用したもの
application.jsのファイルは、app/views/layouts/application.html.hamlのjavascript_pack_tagで読み込まれている
= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload'javascriptはページでの動き(事象)を監視することができる
- ページが表示された
- ボタンがクリックされた 等
# 例
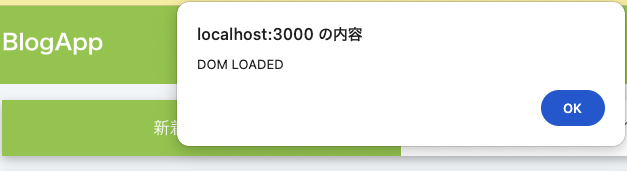
document.addEventListener('DOMContentLoaded', () => {
window.alert('DOM LOADED')
})addEventListenerと書くと、上記のような事象(イベント)が起きたときに、function() =>{ }の関数を実行する
ページがロードDOMContentLoadedされたとき'DOM LOADED'とwindow.alertが表示される

ただ読み込むのに時間がかかるので、こちら↓の内容で読み込む速度を改善する
#DAY5


