目次 閉じる
クリックしたら色が切り替わるようにする
前回までで新着記事一覧とタイムラインを作成した
タブで画面が切り替わるけど、どちらを表示していても新着記事一覧の背景が緑になる
これだと、どちらが表示されているか分かりにくい

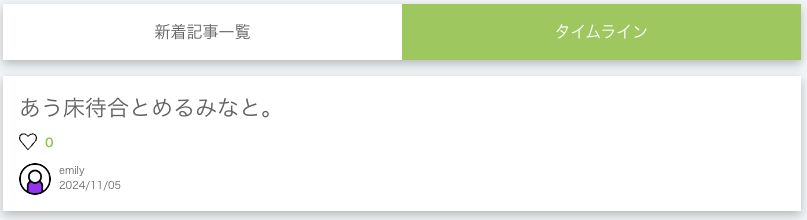
新着記事一覧

タイムライン
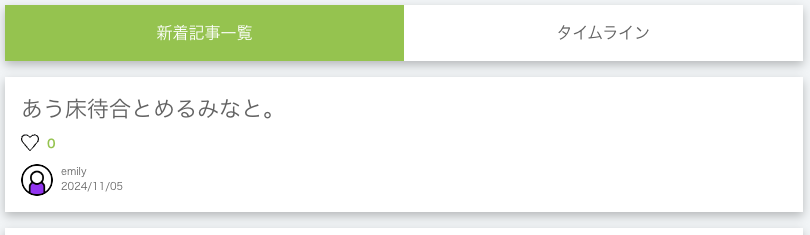
今回、タイムラインを押すとタイムラインが緑に切り替わるようにHTMLを変更する
views/commons/_tabs.html.hamlを開く
現在、新着記事一覧のclassにだけactiveがついている
.tabs
.tabs_item.active
= link_to '新着記事一覧', root_path
.tabs_item
= link_to 'タイムライン', timeline_pathこのactiveがついているから、背景が緑になっている
→ activeを、新着記事一覧とタイムラインでつけたり外したりしたい
現在のパスがroot_pathか、timeline_pathか判定して分岐する
.tabs
.tabs_item{class: "#{'active' if current_page?(root_path)}"}
= link_to '新着記事一覧', root_path
.tabs_item{class: "#{'active' if current_page?(timeline_path)}"}
= link_to 'タイムライン', timeline_path【前提】 {class: '●●'}でも、クラス名を指定することができる
{class: “#{‘active’ if current_page?(●●_path)}”}
- 「
"#{ }"」で囲むことで、rubyのコードを埋め込むことができる - 分岐させたいので、
if文を書く current_page?(●●_path)は、今のページ = 指定したページなのか判定するcurrent_page?がtrueなら、activeが有効になる
切り替えができるようになった!


ただ、viewにrubyのコードを埋め込むことは推奨されていない
コントローラーに分岐を書くこともできない(次回につづく)
#DAY4