目次 閉じる
CRUD(クラッド)とは
Create・Read・Update・Delete のこと
Webアプリケーションの基本的な機能をすべて備えているものを「CRUDアプリ」という
Delete
「Delete」(DELETEリクエスト)のアクションを編集する
- データを削除する
destroyアクション:データを削除したい
データを削除する
config/routes.rbにコードを追加する
resources :articles,
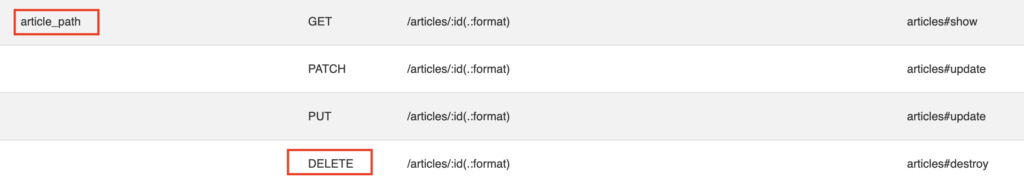
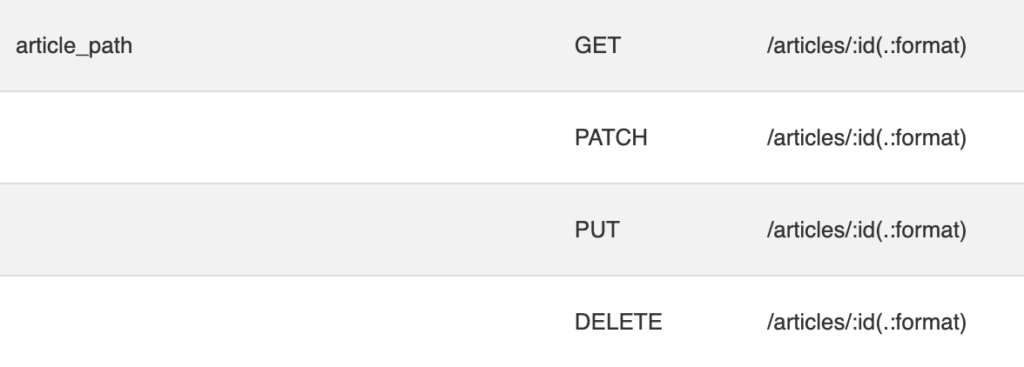
only: [:show, :new, :create, :edit, :update, :destroy]↓ またarticle_pathが増え、DELETEリクエストが生まれる

app/controller/article_controller.rbに以下のコードを書く
def destroy
article = Article.find(params[:id])
article.destroy!
redirect_to root_path, notice: '削除に成功しました'
endarticle = Article.find(params[:id])で対象のarticleを探すarticle.destroy!でデータの削除が可能- 削除後は記事一覧
root_pathに遷移する - 「削除に成功しました」とFlash表示させる
- これまで
Article.find(params[:id])された情報は@articleに入れてきた - その理由は、view表示させる必要があったから
- htmlに埋め込むために変数にする必要があった
- データ削除なら
articleはview表示させる必要がないので、変数にしなくていい articleのままにしておけばいい
view表示させないのに@articleにするのは、余計なことになってしまう
destroyの場合は縛りがなく、なんでも削除できる
ただ、削除できなきゃ困るのに、実は例外が発生して削除できていないことがある
→ .destroyだと、エラー表示されずに次の処理にいってしまう
.destroy!の場合は、もし例外が起きたときに処理が止まってくれる
.destroy!にすることで、処理をそこで止められるようにしておく
削除できないとき、アプリケーションの不具合の可能性が高い
updateやcreateにはvalidationがかかっている
→ 実行できていないとエラーが出るので分かるし、解決できる
app/views/articles/show.html.erbの編集ボタンの下に「削除する」ボタンを作る
<%= link_to '編集する', edit_article_path(@article) %>
<%= link_to '削除する', article_path(@article), data: { method: 'delete' } %>article_path(@article)だけではdestroyに進めない
article_pathは4つあるので指定しないといけない

link_toの場合、デフォルトはGETリクエストになっている
date: { method: 'delete' }と追記することで、DELETEリクエストを送ることができる
今のままだと、編集ボタンと削除ボタンを押し間違えそう
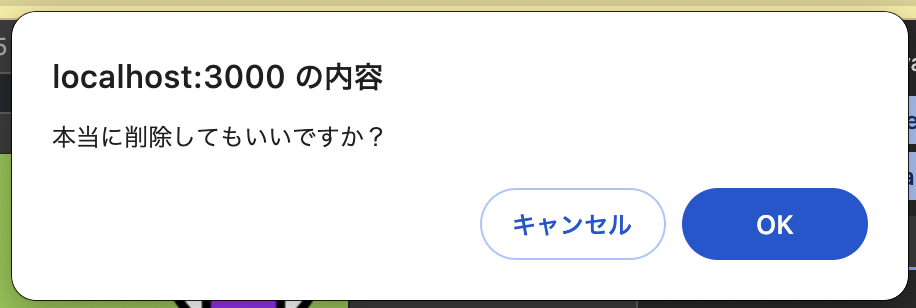
削除ボタンをクリックしたとき、「本当に削除してもいいですか?」とポップアップがでると親切
<%= link_to '削除する', article_path(@article),
data: { method: 'delete', confirm: '本当に削除してもいいですか?' } %>confirm: '本当に削除してもいいですか?'で簡単に設定できる

キャンセルを押すと、削除されない
#DAY14